A SaaS tool for HR managers
A web app designed for HR managers to manage and view their employees coaching progress.
.png)
INTRODUCTION
NWOW offers businesses the opportunity to improve employee performance by offering custom-made coaching sessions.
The main product is a web app that provides Coaches and their Clients the ability to book and conduct online video sessions.

The product
INTRODUCTION
About the project
The problem
In order to evaluate the success of the coaching sessions, the client (HR Managers) requires a way to view and measure their employees' progress.
The challenge
To design a tool that allows HR managers or business representatives to upload employee details and view their progress.
The team
UX Designer x 2
Head of UX
Product Owner
Developers x 10
The timeline
May - June 2022
INTRODUCTION
Responsibilities
I was responsible for the UX and UI design for this backoffice management tool. Solely accountable for the discovery, ideation and the design steps, which consisted of user research, user flows, the navigation, content, and the final user interface designs.
DISCOVER
User Research
Due to budget constraints, user research was not included in the product roadmap. I challenged this and outlined the benefits of conducting user research, such as gaining insights that would help design a useful and quality product. As a compromise, I conducted user research with our in-house HR manager.
The goal was to understand how a HR manager measures success, what data they work with and what tools they use. These were the key insights:
HR Tools
Our HR Manager uses a HR software management tool called Personio. This tool allows her to perform tasks such as uploading and viewing employees' data and performance.
Justify Spending
In order to justify spending, for example on employee training, she would need to assess whether the training has improved employees' performance.
Suggestions
At the end of the session I explained the user problem and challenge and she suggested the following features:
-
A page that presents an overview of all employees' performance.
-
A way to upload employees' data via an excel spreadsheet
IDEATION
Solutions
Applying the problem, challenge and insights I proposed the following solutions.
Overview page
An overview page of all employees. Consisting of table of all employees and their progress that can be searched, sorted and filtered.
Add employees
A feature that allows the user to add and upload employee details with a spreadsheet.
Company page
Basic details about their contract and admin users.
IDEATION
The users
There are 4 main users, each using a different web app.

Coach
Conducts coaching sessions with the employees

NWOW Backoffice User
Sets up, oversees and manages the companies and employees data.
.jpg)
HR Manager
Adds and sends employee sign-up invites and monitors employee progress
%20(2).jpg)
Employee
Books and attends coaching sessions
IDEATION
User task flows
These user flows show the interactions between different users. The process starts with a backoffice user setting up a company to the employee booking a coaching session.

DESIGN
Design concepts
So that the user can have a quick glance of their employees progress, the initial concept was to visually present key results in the form of graphs and charts on an overview landing page. The concept was discussed with the team and the developers, and it was decided that due to time constraints it was too complex to build, but it would be developed in the future.
.png)
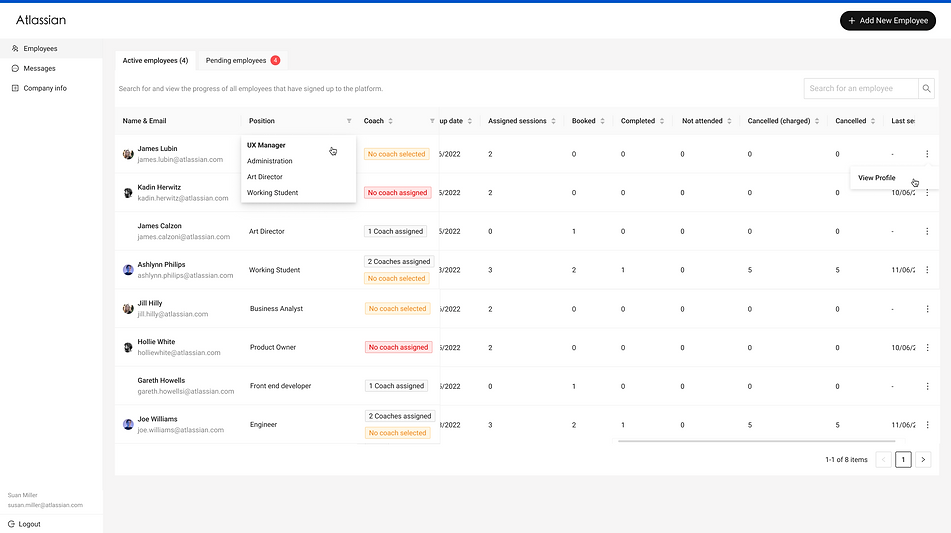
This alternative design includes the same data sets, but with less visual components. The employees progress is displayed in a table that includes identifying data and key data points such as the number of completed sessions. Data sets in the columns can be filtered and sorted. From this page the user can also navigate to the employee's detail page, which contains further detailed information.
.png)
DESIGN
Problem solving
The problem
This is a tool that allows the user to enter employee's details and send an email containing a sign-up link invitation. The feature was discussed with the developers and a problem with the employee position field was identified. Initially, the position field was free text, but we realised this may result in duplication of positions that may also be spelt incorrectly, such as UX Designer and User Experience Designer and may also cause issues with filtering and searching for positions.

The solution
To avoid duplication we decided that the user would have to add and save the position first and then select this position from the saved list.


DESIGN
Refining the UI design
The brand was not yet established, so the typography and colours were kept neutral. We decided upon Roboto font and the text colours primary black and secondary dark grey. The user can personalise the area with a brand colour and their logo.
Invite employees page
This is the invite employees page, which allows the user to add single or multiple employees to the system and send invitation sign-up emails.
Some of the design principles I applied here are hierarchy, by placing the main action, entering the employees data, at the top of the page. For emphasis, this feature is highlighted in a grey container.
To contrast to upload a batch of employees with a spreadsheet feature is outlined in a white container with a shadow.

TEST
Design improvements
All features were tested by various stakeholders after development.
Invite employees feature

Feedback identified the need to add for further fields. To enable the employee to filter results in further depth we added the employees' Department and the Employees ID. This would enable the HR manager to compare the progress of different departments and identify employees by their unique Employee ID.

CONCLUSION
Final design
The final designs were presented to the developers in a refinement meeting. As well as the original requirements, a chat feature has also been added to the design. The screens have been built and I QA’d each screen and added QA improvement tickets when required.
The product has yet to be been launched, but when it is, after a 6-week period I intend to assess the performance by viewing the analytics and obtaining user feedback to identify any user issues.